import React from 'react';
import styles from './Grid.module.css';
interface GridProps {
title?: string;
items?: string[];
}
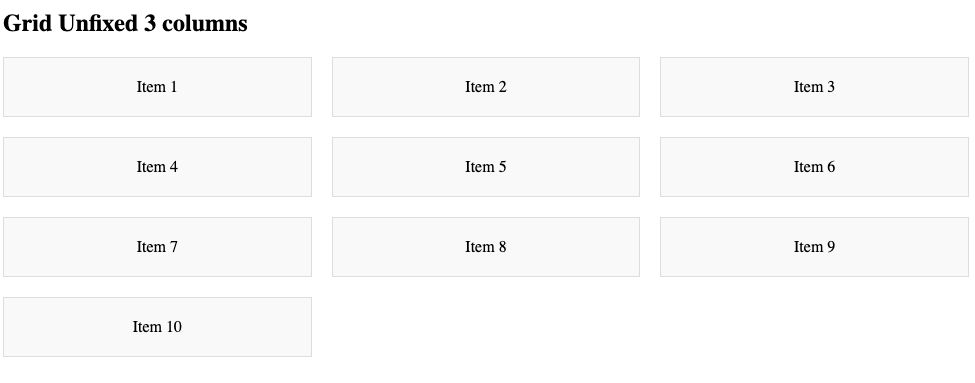
const GridUnfixed3 = ({ title, items }: GridProps) => {
const gridTemplateColumns = 'repeat(auto-fit, minmax(300px, 1fr))';
const gridGap = '20px';
const itemsArray = items ?? Array.from({ length: 10 }, (_, index) => `Item ${index + 1}`);
return (
<div className={styles.gridContainer}>
{title && <h2>{title}</h2>}
<div className={styles.grid} style={{ gridTemplateColumns, gridGap }}>
{itemsArray.map((item, index) => (
<div key={index} className={styles.item}>
{item}
</div>
))}
</div>
</div>
);
};
export default GridUnfixed3;
 Grid Unfixed 3c
Grid Unfixed 3c